Como Criar Um Site

Criar um Site é Criar um Universo: Presença Digital
Antes de começar a criar um site, é fundamental entender que todo projeto digital de sucesso começa no planejamento.
Sem uma estratégia clara, o risco de investir tempo e recursos em algo que não traga resultados é muito alto.
Criar um site não é apenas um ato técnico é um gesto de presença no mundo atual.
É o momento em que uma ideia sai do invisível e ganha forma no mundo digital, assim como um pensamento materializado.
Na essência, um site é um território de significados.
É o lugar onde você planta palavras, imagens, ideias, produtos ou serviços, e os entrega ao tempo e ao olhar dos outros.
É, ao mesmo tempo, espelho e janela: espelho de quem você é e janela para quem você deseja alcançar.
Diz-se que somos aquilo que expressamos.
Se você nunca se expressa, o mundo nunca saberá que você existiu.
Da mesma forma, uma ideia que não é compartilhada se dissolve.
Criar um site é um ato de expressão.
É tomar controle sobre o que você quer que o mundo perceba sobre você, sua arte, seu trabalho, seus saberes, seus hobbies e conhecimentos.
É sair da passividade e escolher participar ativamente da realidade digital que nos cerca.
E mais do que isso: é uma forma de liberdade.
Porque, ao construir um site, você não depende das regras de redes sociais.
Você constrói o seu espaço, com o seu ritmo, com a sua lógica.
Você não é apenas um perfil, você se torna um portal.
Uooooou, um portal é muito looouco de dizer né !
Mas é literalmente um portal, para um novo mundo, uma nova dimensão de informações, seu mundo digital, sua própria criação.
A tecnologia como ferramenta de criação
Tecnologia, quando usada com consciência, é extensão e expansão.
Aprender a criar um site não é só sobre clicar em botões ou arrastar elementos; é sobre entender as engrenagens invisíveis que fazem algo se tornar visível.
Cada linha de código é como uma linha de uma ideia: diz mais do que parece.
A tecnologia nos permite transformar tempo em espaço digital.
Uma ideia que você teve ontem pode estar online hoje, alcançando alguém do outro lado do planeta amanhã.
Isso é quase metafísico.
É a eternidade em movimento.
O sentido de criar: presença, permanência e propósito
Muitos criam sites para vender.
Outros, para ensinar.
Alguns, para registrar.
Mas todos, mesmo sem perceber, estão buscando existir de forma mais ampla.
Se a vida moderna nos cobra velocidade, ter um site é a chance de pausar o fluxo e construir algo sólido, algo seu, com estrutura, com identidade, com intenção.
Algo que permaneça.
Que seja encontrado.
Que diga: “eu estive aqui e fiz algo”.
Criar um site é um ato de presença.
De permanência.
De propósito.
Hoje e cada vez mais sabemos que o futuro será exatamente assim, um mundo tecnológico.
Esse curso que você está prestes a iniciar não é apenas um guia sobre tecnologia.
É um chamado à criação, onde você vai aprender a unir o lado técnico com o lado criativo, o digital com o humano.
Você não vai apenas aprender a fazer um site.
Você vai aprender a criar portais de presença.
E quando um site é feito com intenção lógica e beleza, não apenas atrai visitas, conecta pessoas com sentidos, histórias e caminhos.
Bem-vindo à jornada de criar um site, um novo espaço no mundo, feito por você, com suas ideias, suas cores, suas escolhas.
Porque a internet já está cheia de ruído.
O que falta é sentido.
E é exatamente isso que você vai aprender a construir aqui.
Criar um site do zero pode ser uma tarefa inspiradora e desafiadora.
Desde o planejamento da estrutura até a publicação online, há muitos passos técnicos e criativos envolvidos.
Para te ajudar nesse processo, vamos explorar todos os aspectos essenciais: as etapas iniciais, as ferramentas necessárias, dúvidas comuns, e algumas curiosidades que podem facilitar o desenvolvimento.
Criar um site do zero é muito mais do que simplesmente colocar uma página no ar.
É um processo de construção digital, onde cada etapa do planejamento à publicação precisa ser pensada com clareza e intenção.
Se você está começando agora, talvez esteja se perguntando:
Por onde eu começo?
Preciso saber programar?
Quanto vou gastar?
Quais as formas de monetizar e viver disso, ou fazer disso uma renda extra?
Este artigo vai responder tudo isso e mais.
Aqui você encontrará um passo a passo completo, com dicas práticas, estratégias, erros que me fizeram encontrar o acerto estudos e conhecimentos especiais que estou compartilhando com vocês, exemplos e reflexões que podem te ajudar a criar um site eficiente, bonito, responsivo, útil e rentável.
E mais uma vez na internet, muito se fala sobre ganhar dinheiro ou viver de forma digital só pela internet, e ninguém ensina de verdade essa receita mágica, porém acontece que a receita mágica vem de muito estudo, um objetivo firme, persistência dedicação e força de vontade.
Se você se tornar um perfil fiel dessa rede de cursos gratuitos, e mergulhar mais pelo site, você encontrará respostas e conhecimentos de variadas vertentes, aqui estou ensinando tudo que estudei e aprendi, e também os erros que me fizeram perder tempo, mas que hoje são dicas que podem ajudar alguém a evitar perder esse tempo, ganhando tempo e experiência.
Ou seja o planejamento inicial para criar um site é a estrutura de todo o site.
Mesmo que você esteja criando um site simples.

O Começo de Tudo: Planejamento
Antes de começar a criar um site, é fundamental entender que todo projeto digital de sucesso começa no planejamento.
Sem uma estratégia clara, o risco de investir tempo e recursos em algo que não traga resultados é muito alto.
O que significa planejar um site?
Planejar um site é como desenhar o mapa de uma casa antes da construção.
É o momento de definir a fundação do seu projeto digital.
Tudo começa com uma pergunta simples:
Por que você quer criar um site?
Pode parecer óbvio, mas essa resposta define toda a jornada.
Você quer:
Compartilhar ideias ou textos?
Vender produtos?
Apresentar um portfólio artístico?
Criar uma plataforma de cursos?
Montar um blog com dicas úteis?
Ainda não tem ideias, procurando inspiração ou um guia ?
Cada objetivo exige abordagens diferentes.
E quanto mais nítido e especifico isso estiver desde o início, melhor será o resultado.
O primeiro passo é responder a uma pergunta essencial: qual é o propósito do site?
Será um blog, uma loja online, um portfólio, um site institucional ou uma plataforma de cursos?
Entender o objetivo vai guiar todas as decisões seguintes, desde o design até a estratégia de conteúdo e marketing.
É importante ter clareza sobre o que você quer alcançar.
Por exemplo:
• Aumentar vendas de um produto ou serviço.
• Compartilhar conhecimento e construir autoridade em um tema.
• Criar uma comunidade em torno de um interesse específico.
• Monetizar através de anúncios ou programas de afiliados.
O nicho é o tema ou área em que seu site vai atuar.
Escolher o nicho certo é um dos passos mais importantes, pois ele determina seu público-alvo, sua estratégia de conteúdo e até mesmo as oportunidades de monetização.
Para escolher um nicho, considere os seguintes fatores:
a) Paixão e Conhecimento
É muito mais fácil criar conteúdo consistente quando você gosta e entende do assunto.
Se você tem interesse real, a qualidade do conteúdo será naturalmente melhor, e você terá mais motivação para continuar a longo prazo.
b) Demanda de Mercado
Um nicho precisa ter um público interessado.
Pesquise se existem pessoas procurando informações, produtos ou soluções relacionadas ao tema.
Ferramentas como Google Trends, pesquisas de palavras-chave e grupos em redes sociais ajudam a identificar a demanda.
c) Concorrência
Verifique quem já atua no nicho e como você pode se diferenciar.
Nichos com alta concorrência exigem estratégias mais sofisticadas, mas também indicam que há mercado.
Nichos pouco explorados podem ser oportunidades, desde que haja público suficiente.
d) Monetização
Pense em como você pode gerar receita com o site.
Alguns nichos têm muitas oportunidades de venda de produtos físicos, digitais, cursos ou serviços.
Outros podem ser monetizados via publicidade ou marketing de afiliados.
Estudo do público-alvo
Qual é o objetivo do seu site?
Se o seu site é para outras pessoas acessarem, então ele precisa falar com clareza para quem você deseja alcançar.
Pense em:
Interesses
Estilo de linguagem ideal (formal ou informal?)
O que essa pessoa busca ao acessar seu conteúdo?
Quando você entende quem é o seu público, o conteúdo se torna mais útil e a estrutura do site mais fluida.
Estrutura do site (mapa de navegação)
Organize as páginas principais que farão parte do seu site.
Os exemplos mais comuns são:
Página Inicial (a apresentação principal)
Sobre Nós (para contar sua história ou objetivo)
Serviços ou Produtos
Blog ou Artigos
Contato
Política de Privacidade e Termos de Uso (obrigatórios para o Google AdSense)
Você também pode adicionar seções como Depoimentos, Galeria, FAQ (dúvidas frequentes), Portfólio, entre outros, dependendo do seu nicho.
Planejando a Estrutura do Site
Com o nicho definido, é hora de estruturar o site:
Menu e páginas principais: Quem entra no seu site precisa navegar facilmente. Pense em seções como “Home”, “Sobre”, “Blog”, “Produtos/Serviços” e “Contato”.
Planejamento de conteúdo: Crie um cronograma inicial de posts ou páginas. Mesmo que você não publique todos de uma vez, ter uma visão clara ajuda a manter consistência.
Design e identidade visual: Cores, fontes, logo e estilo do site devem refletir o nicho e atrair o público certo.
Todos temos dúvidas comuns sobre a criação de sites.

Escolha das Ferramentas: Sites para Todos os Níveis
Você não precisa ser um programador para criar um site profissional.
Hoje, existem soluções que facilitam todo o processo, desde a criação até a manutenção, de forma prática e segura.
O mais importante é entender qual caminho se encaixa melhor no seu objetivo e nível de conhecimento.
Você não precisa ser um programador para criar um site profissional.
Existem formas tranquilas e responsivas de manutenção.
Atualmente existem plataformas que facilitam muito esse processo.
Vamos às opções.
Construtores de Sites: Criação Sem Código
Se você é iniciante, a forma mais rápida e simples de começar é usando plataformas visuais, que permitem criar sites sem escrever uma linha de código.
Entre as mais recomendadas estão:
WordPress.org – ideal para quem busca liberdade e personalização.
Você pode criar blogs, sites institucionais ou lojas online com grande flexibilidade.
Nuvemshop.com – focada em e-commerce, é perfeita se você quer vender produtos online.
Essas plataformas oferecem recursos que tornam tudo mais fácil:
Templates prontos e personalizáveis – você escolhe um modelo e adapta ao seu estilo.
( O que é um template?!) :
Um template é um modelo pronto de site, página ou layout que você pode usar como base para criar seu próprio site.
Já vem com estrutura, design e elementos organizados, como menus, imagens e textos de exemplo, permitindo que você personalize cores, fontes, conteúdos e imagens sem precisar começar do zero.
Vantagens do template:
Economiza tempo e esforço na criação do site.
Permite que o site fique profissional mesmo sem conhecimento técnico.
Pode ser totalmente personalizado de acordo com seu estilo e necessidades.
Dica: Pense no template como uma “planta pronta” de uma casa: você pode mudar a decoração, cores e detalhes, mas a estrutura básica já está feita.
Editor visual “arrastar e soltar” – montar páginas se torna intuitivo, como arrumar peças de um quebra-cabeça.
Plugins e ferramentas extras – para SEO, formulários de contato, integração com redes sociais e muito mais.
O WordPress.org é o mais usado no mundo, por sites pequenos e grandes portais, combinando simplicidade e profissionalismo.
Desenvolvimento Personalizado: Para Quem Quer Aprender Programação
Se você deseja controle total do site ou quer aprender programação na prática, é possível criar sites do zero usando linguagens de programação:
Front-end:
HTML → estrutura das páginas
CSS → aparência e design
JavaScript → interatividade e animações
Back-end (para sites mais complexos):
PHP, Python (Flask/Django), Node.js, Ruby on Rails
Frameworks modernos: React, Vue e Angular permitem criar sites dinâmicos, interativos e escaláveis.
Dica: mesmo que você queira aprender programação, o ideal é começar com projetos simples e evoluir aos poucos.
Dica: Se você quiser aprender programação, criar seu próprio site pode ser um ótimo projeto prático para colocar esse conhecimento em ação.
Porém aqui o curso é voltado para técnicas mais básicas e que não exigem aquela linguagem de códigos e toda aquela estrutura html.
Por aqui estarei criando e trabalhando em cursos básicos no inicio, futuramente estarei fazendo um curso html também.
Design Responsivo: Um Site que Funciona em Todos os Dispositivos
Com o crescimento do uso de celulares, ter um site responsivo deixou de ser uma opção para se tornar uma obrigação.
Um site responsivo é aquele que se adapta automaticamente ao tamanho da tela do visitante seja ela de um smartphone, tablet ou desktop.
Design Responsivo é um Site Que Funciona em Todos os Dispositivos
Hoje, a maior parte das pessoas acessa a internet pelo celular.
Por isso, um site responsivo não é mais um luxo, mas uma necessidade.
Benefícios do design responsivo:
Melhor experiência para o usuário
Maior tempo de permanência no site
Maior chance de ranqueamento no Google
Começar um site pode ser simples e até divertido, mesmo para quem não entende nada de programação.
Para iniciantes, construtores de sites são o caminho mais rápido e seguro.
Para quem quer aprender e ter controle total, o desenvolvimento com código é uma ótima oportunidade de aprendizado.
Sempre pense em responsividade: seu site precisa funcionar bem em todos os dispositivos.
Com essas escolhas bem feitas, você já estará no caminho certo para criar um site profissional, bonito e funcional.

Por que o Design é Essencial para um Site?
Quando acessamos um site, nós não lemos primeiro, nós sentimos através do visual.
Antes mesmo de compreender as palavras, nosso olhar busca conforto, clareza e conexão.
É nesse exato instante que o design entra em cena.
O design de um site não é apenas sobre estética.
É, acima de tudo, comunicação visual, experiência e identidade.
Um site com bom design conquista, orienta e fideliza.
Já um site mal projetado pode afastar visitantes em segundos mesmo que tenha um ótimo conteúdo.
Design é Experiência
Imagine entrar em uma loja onde tudo está bagunçado, sem placas, com uma iluminação confusa e produtos jogados sem ordem.
Você compraria algo ali? Provavelmente não.
O mesmo acontece no ambiente digital.
Um site com design bem planejado oferece:
Navegação intuitiva (as pessoas encontram o que procuram com facilidade)
Leitura agradável (tipografia adequada, espaçamento confortável)
Organização visual (seções bem distribuídas, cores harmoniosas)
Tempo de permanência maior (o visitante se sente bem e permanece por mais tempo)
Essa experiência positiva aumenta o engajamento, melhora o SEO e contribui diretamente para a conversão de visitantes em clientes.
Design é Clareza
Um bom design guia o visitante, mesmo sem palavras.
Organiza ideias, prioriza informações e dá ritmo à leitura.
Elementos como títulos destacados, contrastes bem usados, hierarquia visual e botões chamativos fazem toda a diferença.
Você pode ter o melhor conteúdo do mundo mas se estiver em um bloco mal formatado e sem respiro visual, ninguém vai ler até o fim.
Design é Primeira Impressão
Você só tem alguns segundos para causar impacto.
Estudos mostram que o usuário decide se fica ou sai de um site em menos de 10 segundos.
Nesse breve intervalo, o que vê?
Cores que combinam com o seu conteúdo?
Imagens de qualidade?
Um layout que comunica confiança?
Um ambiente que diz: “você está no lugar certo”?
O design é seu cartão de visita digital.
Comunica valor antes mesmo do conteúdo ser absorvido.
Design é Profissionalismo
Se você quer vender, ensinar, influenciar ou impactar, seu site precisa passar credibilidade.
E nada comunica mais seriedade e cuidado do que um site bem desenhado.
Um bom design transmite:
Organização
Comprometimento
Cuidado com o visitante
Autoridade no tema
É como se o visual dissesse silenciosamente:
“Esse projeto foi pensado com atenção. Você pode confiar.”
Design é Conexão com a Marca
Cores, formas, ícones, fontes tudo isso não é apenas decorativo.
São elementos que constroem a identidade da sua marca.
O design conecta seu site com seus valores.
Responde visualmente:
Quem é você?
Qual é seu tom de voz?
Que emoção você quer causar?
Qual é o seu diferencial?
Um bom design é coerente, memorável e alinhado à sua mensagem.
Design é Resultado
Além de ser bonito e funcional, o design também impacta diretamente os resultados do seu site:
Taxa de conversão aumenta com botões bem posicionados e páginas claras
SEO melhora com estrutura visual que facilita a leitura e organização
Tempo de permanência cresce, e o número de rejeição cai
A experiência do usuário se torna prazerosa e ele volta.
Um site com design de qualidade não é gasto, é investimento.
Design é a Alma Visível do Seu Site
Criar um site não é apenas colocar informações no ar é criar uma experiência digital completa.
E o design é a linguagem silenciosa que traduz ideias em sensações, intenções em confiança, e cliques em resultados.
Se você quer que seu site seja lembrado, compartilhado e valorizado, cuide do design.
Porque é ele quem guia o olhar, conforta o pensamento e convida o visitante a ficar.
Boas práticas de design:
• Menus visíveis e fáceis de navegar
• Fontes legíveis, com tamanho adequado
• Botões clicáveis mesmo em telas pequenas
• Cores harmônicas, com bom contraste
• Carregamento rápido
• O Google valoriza sites responsivos e eles são um critério de ranqueamento para SEO e para aprovação no AdSense.

Custos e Ferramentas Essenciais
Criar um site profissional é mais simples e acessível do que muitos imaginam.
Com planejamento, você consegue um site bonito, funcional e pronto para crescer, mesmo sem saber programar.
Hospedagem: Onde Seu Site Mora
A hospedagem é o espaço online onde seu site é armazenado.
É o que faz seu site estar online a ativo.
Sem hospedagem, seu site não existe na internet.
No primeiro ano, uma boa hospedagem básica custa em média entre R$150 e R$200.
Esse investimento garante estabilidade, segurança, velocidade e suporte técnico.
Para iniciantes, planos básicos já são suficientes para blogs, portfólios ou lojas pequenas.
No segundo ano, a renovação da hospedagem muda, mas não é algo tão distante, você tem que avaliar e analisar os planos para decidir qual é melhor pra você, e garantindo que seu site continue funcionando sem problemas.
Domínio: Seu Endereço na Web
O domínio é o endereço do seu site na internet, como www.seusite.com
No primeiro ano, um domínio costuma custar entre R$50 e R$80.
É importante escolher um nome curto, fácil de lembrar e relacionado ao seu nicho.
Ter domínio próprio transmite credibilidade e dá total controle sobre sua presença online.
No segundo ano, a renovação mantém o valor parecido, garantindo que seu endereço continue ativo.
Elementor: Criação de Páginas Sem Código
O Elementor é um plugin para WordPress que permite criar páginas de forma visual, arrastando e soltando elementos, sem precisar programar.
O Elementor Pro do site oficial é muuuito caro pra quem está iniciando, nesse curso vou te ensinar como conseguir o mesmo elementor pro de forma profissional e mais acessível.
O custo anual é em média R$60 a R$70.
Com o Elementor, você tem acesso a:
• Templates prontos e personalizáveis
• Blocos e widgets para adicionar botões, galerias, formulários e muito mais
• Controle total de cores, fontes, layouts e imagens
Essa ferramenta é ideal para iniciantes que querem um site profissional sem complicações técnicas.
No segundo ano, o valor se mantém semelhante, garantindo o uso contínuo do construtor de páginas.
Investimento Total
No primeiro ano, somando hospedagem, domínio e Elementor, o custo aproximado fica entre R$260 e R$350, dependendo do plano escolhido.
Essa valor você paga por ANOOOO, em termos de investimento, estudos, conhecimento e evolução, compensa demais você investir, e também se não gostar você não precisa pagar no segundo ano, apenas deixar sair do ar.
No segundo ano, o valor é praticamente o mesmo em alguns setores, apenas renovando os serviços já contratados.
A hospedagem que estou mencionando de R$150,00 á R$200,00, no segundo ano ela vai ali para uns R$450,00 em média, porém esse valor pode estar variando dependendo da época que você comprar, sempre tem alguns descontos.
Com esse investimento, você terá um site completo, funcional e pronto para publicar conteúdos, vender produtos ou mostrar seu portfólio.
Dicas Essenciais
Comece simples: priorize o essencial e adicione recursos aos poucos.
Use templates e construtores: economizam tempo e tornam o site visualmente profissional sem programação.
Planeje o orçamento anual: saiba que os custos se repetem, mas manter o site ativo vale cada centavo.
Foque na responsividade: escolha designs que funcionem bem em celulares, tablets e desktops, garantindo uma ótima experiência para todos os visitantes.
Estudar é essencial para conquistar bons resultados no mundo digital
Quanto vou gastar e no que vou gastar pra começar com uma boa base e boa liberdade de programas profissionais para construir meu caminho digital?
Os gastos serão com domínio e hospedagem, também tem plug ins pagos.
Os planos e preços que estou mostrando, são planos dentro da hospedagem da Hostinger.
Pela hospedagem Hostinger os preços que estou dando de base é de um plano de bom suporte, seria o plano premium pra quem está começando.
Na maioria dos casos, no primeiro ano, o domínio costuma vir com um valor reduzido ou promocional.
Isso significa que você paga menos para registrar seu endereço inicial.
Esse valor cobre o período de um ano de uso do domínio.
Após o segundo ano, você começa a pagar o valor cheio do registro anual, que é o preço padrão definido pelo provedor.
Por isso, é importante planejar o orçamento anual do site, pois o custo do domínio se torna recorrente.
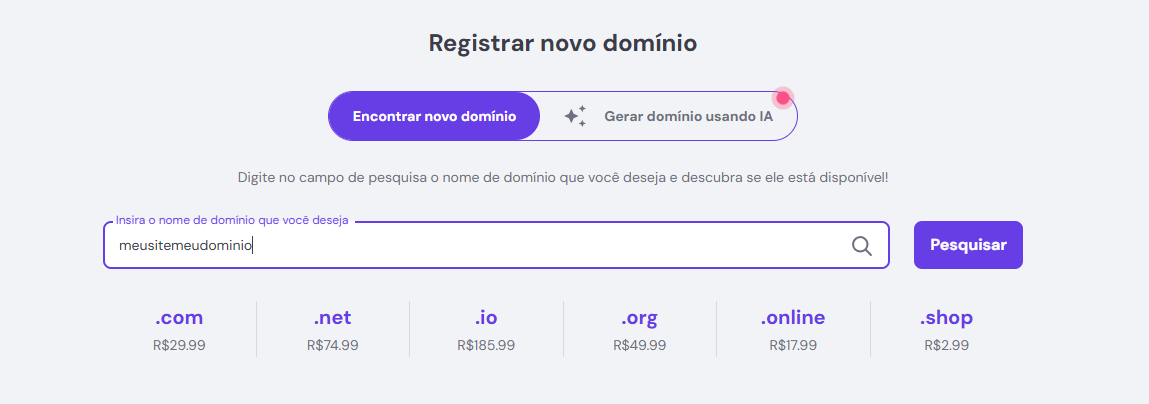
Principais Extensões de Domínio
Existem várias extensões de domínio, e cada uma pode ter um valor diferente. As mais comuns são:
.com → Internacional, muito usada para negócios e sites profissionais.
.br → Nacional, indica que o site é brasileiro.
.com.br → Combinação internacional e nacional, muito confiável para empresas brasileiras.
.site → Mais genérica, usada para qualquer tipo de site.
.online → Moderna, fácil de lembrar, ideal para negócios digitais.
Entre tantas outras….
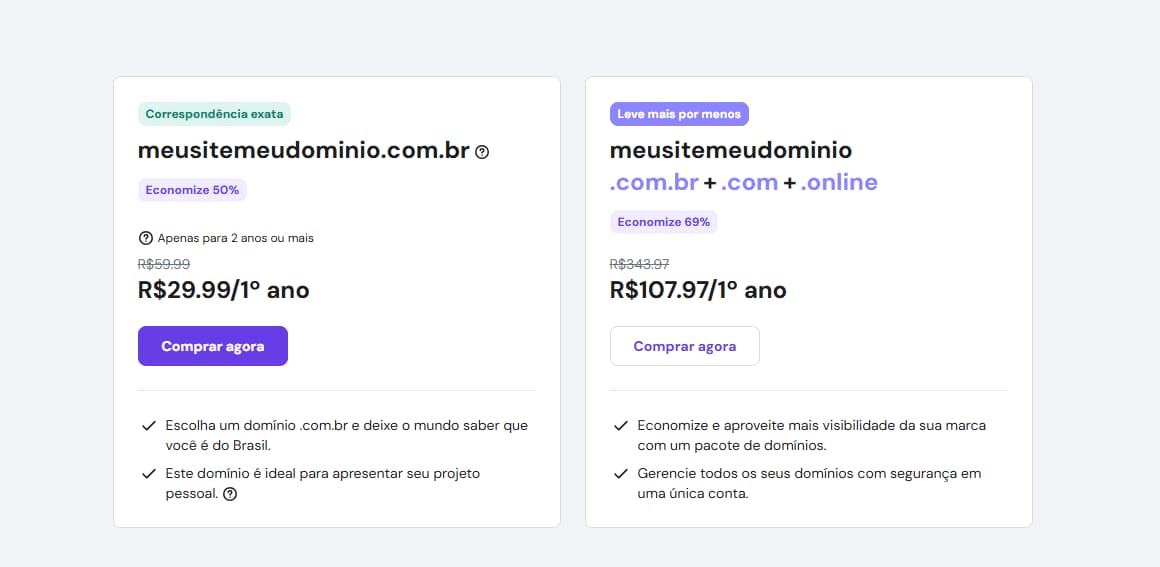
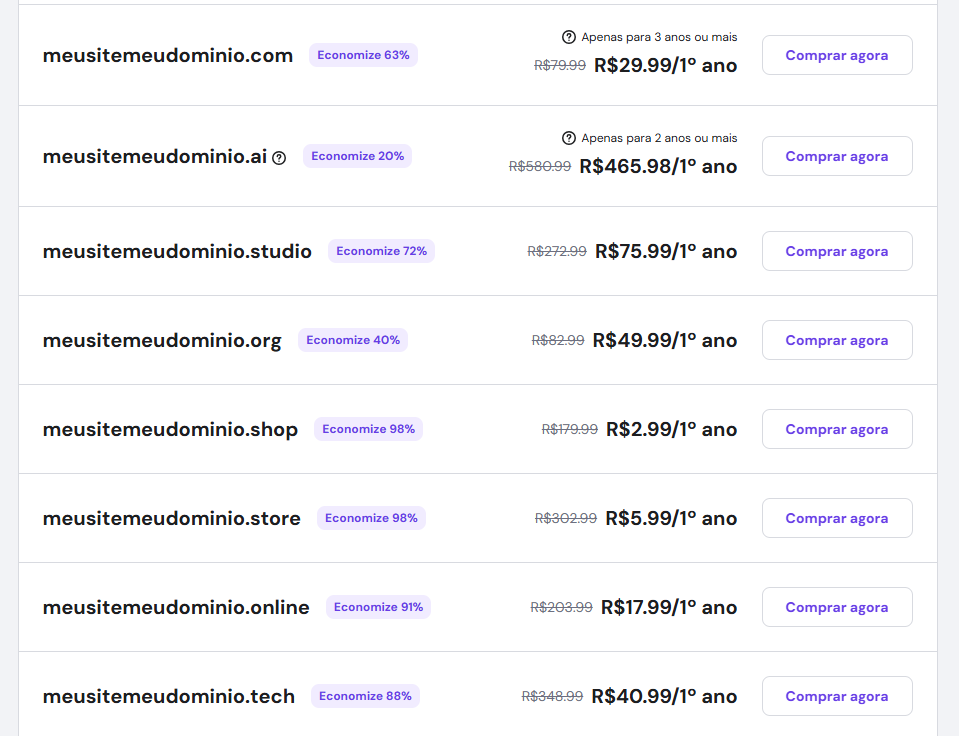
E cada uma dessas extensões, tem um preço diferente.
Por exemplo:

Breve resumo sobre : O Que é um Domínio
O domínio funciona como o endereço do seu site na internet.
Substitui o uso de endereços IP, que são números difíceis de memorizar, por um nome simples e fácil de lembrar.
Por exemplo:
Sem domínio: 192.168.1.1
Com domínio: www.seusite.com
O domínio não é apenas um endereço.
Representa a sua marca, sua presença digital e a identidade do seu projeto online.
Ter um domínio próprio passa profissionalismo e confiança para seus visitantes, clientes ou leitores.
Diferente de plataformas gratuitas, que usam subdomínios (ex.: meusite.wordpress.com), o domínio próprio é seu, exclusivo e você tem controle total sobre ele.
Registro e Custos do Domínio
Registrar um domínio é simples, mas envolve alguns detalhes importantes. O processo básico inclui:
Escolher o nome do domínio.
Verificar a disponibilidade no provedor de registro.
Pagar pelo registro anual.
Primeiro Ano
No primeiro ano, muitos provedores oferecem preços promocionais ou descontos, o que facilita o início do projeto sem um investimento pesado. Normalmente, você paga algo entre R$50 e R$80 por um domínio padrão, como .com ou .com.br. Esse valor já garante o uso do endereço por um ano completo, permitindo que você comece a construir seu site, publicar conteúdos e estabelecer sua presença online.
Renovação Anual
A partir do segundo ano, o domínio deixa de ter desconto e você passa a pagar o valor cheio, definido pelo provedor. Esse valor pode variar dependendo da extensão escolhida, mas em média mantém-se próximo do primeiro ano. É essencial planejar financeiramente essa renovação, pois o domínio é a base do seu site — se você deixar de pagar, perde o endereço e todo o trabalho de construção do site pode ser prejudicado.
Dica: Para negócios sérios, .com e .com.br são sempre a primeira escolha, enquanto extensões como .site e .online podem ser usadas como alternativas ou complementos para campanhas específicas.


Esses são algumas extensões que você pode comprar, todas tem um preço diferente no primeiro ano.
Como você pode ver ninguém comprou esse domínio ainda, meusitemeudominio.com está disponível, entre outras extensões, domínios não se repetem, são únicos, e por exemplo ainda temos essas opções disponíveis.
Se você quer entender mais aprofundada-mente sobre domínio, leia o artigo do nosso blog: O que é um domínio
O que é plug in e porque vou gastar com isso ?
O Que é o Plugin Elementor e Por Que Investir Nele:
O Elementor é um plugin de criação de páginas para WordPress que permite montar sites de forma visual, usando o sistema de “arrastar e soltar” elementos.
Com esse plug in, espécie de programa online dentro da plataforma wordpress, você não precisa saber programar para criar páginas bonitas, profissionais e funcionais.
O plug in oferece templates prontos, blocos, widgets, formulários, galerias, botões e muito mais, permitindo personalizar cores, fontes e layouts de forma simples.
Investir no Elementor significa economizar tempo e esforço, ter um site com aparência profissional e manter a flexibilidade para adicionar novos recursos à medida que seu projeto cresce.
O custo anual cobre o uso dessas ferramentas e garante suporte e atualizações, tornando seu site mais sólido, seguro e atrativo para os visitantes.
Começaremos com o elementor gratuito, e depois partiremos para:
elementor pro ( para códigos que serão necessários mais pra frente, mas tá tudo nos cursos liberado estarei ensinsando etapa por etapa de como fazer isso, é bem tranquilo, é apenas algumas linhas de código e estarei passando os códigos corretos dentro dos cursos, acompanhe.
os cursos aqui estão montados de acordo com uma ordem cronológica, por favor siga as aulas em sequencia para não perder nenhum detalhe importante.
ou seja em média os gastos para manter um site no ar com os plug ins mais completos fica por média de 550,00 a 600,00 por ano.
no primeiro ano sai por 300,00, com todas essas ferramentas iniciais.
Ou seja a hospedagem sai por volta de tanto no primeiro ano, assim você já faz um teste e experimenta
Testando Seu Site: O Primeiro Ano de Hospedagem
A hospedagem é o espaço onde seu site “vive” na internet.
Esse valor permite que você comece seu projeto sem se comprometer financeiramente.
O primeiro ano funciona como um teste prático: você cria seu site, publica conteúdos, ajusta páginas e observa como ele performa. É a oportunidade de experimentar, aprender e avaliar se o investimento vale a pena antes de comprometer-se com renovações anuais.
Ao final desse período, você terá dados concretos sobre tráfego, engajamento e resultados, podendo decidir com segurança se deseja continuar investindo.
Dessa forma, o primeiro ano é uma fase estratégica de aprendizado e avaliação, construindo uma base sólida para o crescimento do seu site.
Eu costumo dizer por experiência própria que dependendo do tempo que você dedica diariamente para estudar e realizar esse projeto de oficializar seu site, você pode estar conquistando isso dentro de um ano, para algumas pessoas dependendo a frequência de tempo que for dedicada, pode chegar até a dois anos de muito trabalho a longo prazo, mas tudo depende, do seu conteúdo e de como você vai trabalhar nisso.
BORA COMEÇAR ! Te vejo nas AULAS, Curso é gratuito !
Em breve teremos cursos mais aprofundados e pagos, mas o básico será gratuito.
ACOMPANHE !
E booora, comece um site do zero agora mesmo!
Continue Explorando….
Continue lendo mais artigos sobre: